Veröffentlichungen und Projekte
Abschlussarbeiten
Masterthesis
Untersuchung des HTML5-Video-Elements auf Barrierefreiheit im Hochschul-E-Learning-Kontext, 2013 [PDF]
Bachelorthesis
Untersuchung von Touchscreen-Smartphones auf Barrierefreiheit für sehgeschädigte Probanden, 2010 [PDF]
Veröffentlichungen
Entwicklung eines mobilen Rauminformations-Systems auf Basis von QR-Codes: Claudia Ceh, Andreas Kilb, Sebastian Brams. In: Friedberger Hochschulschriften, 2013. [PDF] [bibtex]
Barrierefreie Videos mit HTML5
Im Rahmen meiner Masterthesis habe ich zwei Prototypen entwickelt, die die barrierefreie Verwendung von HTML5-Videos verdeutlichen.
Prototyp A
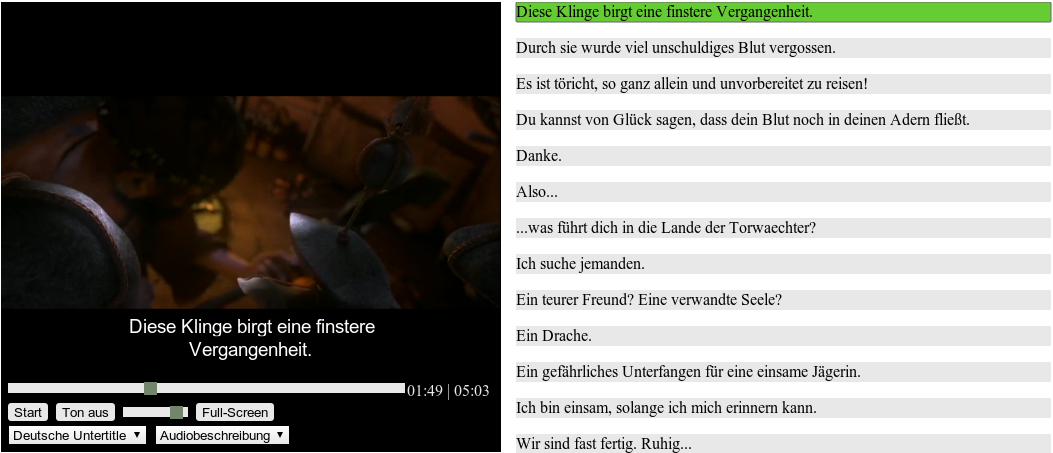
Hierbei handelt es sich um ein Beispiel für barrierefreie Gestaltung von Videos. Es wir anhand eines Video-Beispieles gezeigt wie mit Hilfe des Track-Elements Untertitel, Audiodeskriptionen und Transkriptionen dargestellt werden können.
Komponenten: Verwendung des Video-Tag, interaktive Transkription, Untertitel, Audiodeskription
Umsetzung: HTML, CSS, JavaScript
Testen Quellcode
Prototyp B
Der zweite Prototyp verwendet die webRTC-API um Videos plugin-frei zu streamen. In diesem Beispiel streamt der Dozent seine Vorlesung an mehrere Studenten. Die Videoübertragung ist P2P und nur für den Aufbau der Kommunikation zwischen den beiden Peers wird ein WebSocket als SignalingChannel verwendet.
Komponenten: 1:n Verbindung, WebSocket
Umsetzung: HTML, CSS, JavaScript, Ruby
Quellcode Webanwendung Quellcode WebSocket-ServerSprachdialog-Ticketsystem
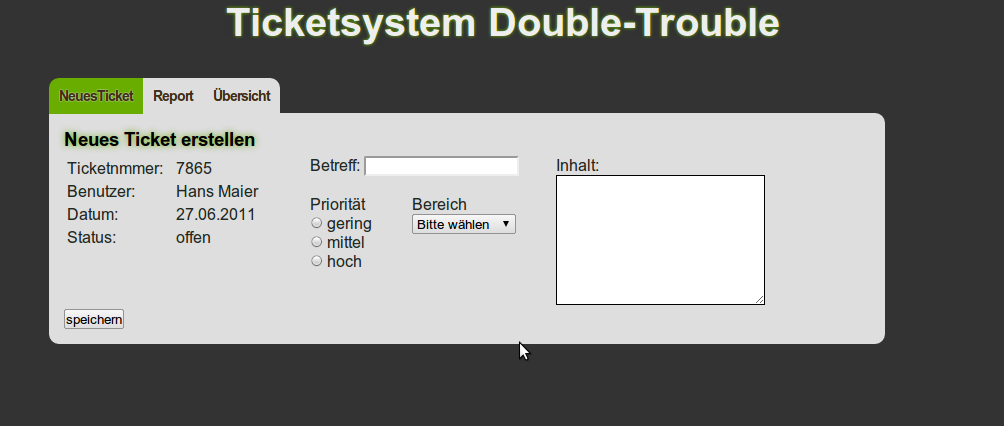
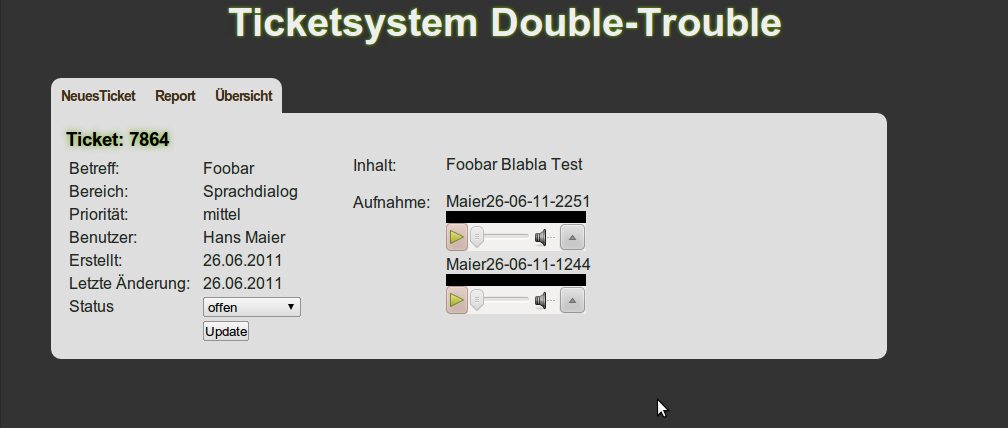
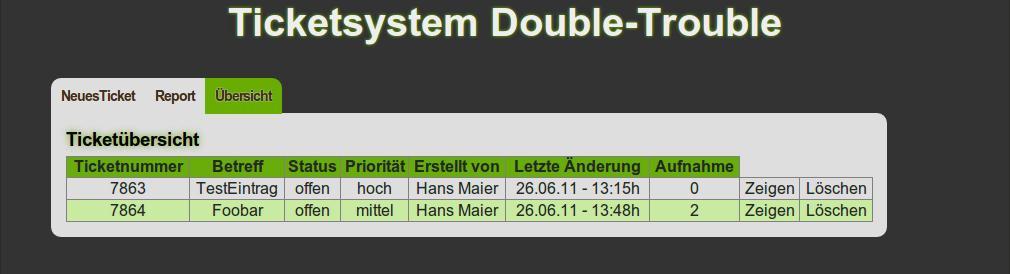
Entwicklung eines Ticketsystems, das ermöglicht den Ticketstatus via Telefon zu erfragen und eine Aufnahme zu hinterlassen.
Komponenten: Sprachdialogsystem, Web-Frontend, Datenbank
Umsetzung: VoiceXML, Ruby on Rails, CSS
Quellcode


Fast Fourier Transformation Machine
Im Rahmen einer Projektarbeit entstand die Fast Fourier Transformation Machine welche spielerisch die Fast Fourier Transformation erklärt.
Umsetzung: Flash
Testen
